https://zyrastory.com/wp-includes/js/jquery/jquery.min.js
https://zyrastory.com/wp-includes/js/jquery/jquery-migrate.min.js
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};
t=l.createElement(r);t.async=1;t.src="https://www.clarity.ms/tag/"+i;
y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "btkbh92jgl");
(function(m,e,t,r,i,k,a){m[i]=m[i]||function(){(m[i].a=m[i].a||[]).push(arguments)};
m[i].l=1*new Date();
for (var j = 0; j < document.scripts.length; j++) {if (document.scripts[j].src === r) { return; }}
k=e.createElement(t),a=e.getElementsByTagName(t)[0],k.async=1,k.src=r,a.parentNode.insertBefore(k,a)})
(window, document, "script", "https://mc.yandex.ru/metrika/tag.js", "ym");ym(93103491, "init", {
clickmap:true,
trackLinks:true,
accurateTrackBounce:true
});
(function(c,l,a,r,i,t,y){
c[a]=c[a]||function(){(c[a].q=c[a].q||[]).push(arguments)};t=l.createElement(r);t.async=1;
t.src="https://www.clarity.ms/tag/"+i+"?ref=wordpress";y=l.getElementsByTagName(r)[0];y.parentNode.insertBefore(t,y);
})(window, document, "clarity", "script", "btkbh92jgl");
跳至主要內容
文章觀看次數: 490
之前寫的 JavaScript 奇怪的坑 – forEach 跳出循環 – return 居然失效了!? 那一篇中
有提到官方文件中建議的 every 跟 Some 的方法,故今天就來看一下這究竟是在做甚麼吧
⬆ 幫大家回憶一下
用處 透過給定函式、測試陣列中是否至少有一個元素符合條件
回傳值為布林
語法 先來看看Some基本的語法吧
// Arrow function
some((element) => { /* … */ })
some((element, index) => { /* … */ })
some((element, index, array) => { /* … */ })
// Callback function
some(callbackFn)
some(callbackFn, thisArg)
// Inline callback function
some(function (element) { /* … */ })
some(function (element, index) { /* … */ })
some(function (element, index, array) { /* … */ })
some(function (element, index, array) { /* … */ }, thisArg)
單純看到這樣,大家是不是看得很霧煞煞啊 (沒有的話,我晚點再問一次 (;へ:)
開玩笑的,上面的3種常見的呼叫 JavaScript 函式的方式
第一種是 箭頭函式 Arrow function – 比較類似C#的LINQ語法,有匿名函式的特性
第二種則是最簡單的 回呼函式 Callback function – 定義一個function,在其他地方對它進行呼叫
最後一種則是 行內函式 Inline callback function – 直接將呼叫的function寫在some裡面
來看看Some函式 傳入的相關參數吧
array.some(function (element, index, array)
參數 必要與否 說明 element 必要 要判斷的值 index 可選 目前元素的索引 array 可選 呼叫some函式的array
範例 先來一個最簡單的
判斷數字是否大於10,並回傳 true/false
function isBiggerThan10(element,index,array) {
console.log('value:'+element+',index:'+index);
return element > 10;
}
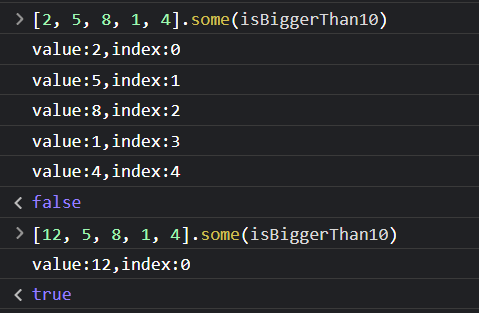
[2, 5, 8, 1, 4].some(isBiggerThan10)
[12, 5, 8, 1, 4].some(isBiggerThan10)這個寫法用到的是上面說到的 Callback function
結果如下
可以發現當給定的function回傳為true時即會中止 Some函式
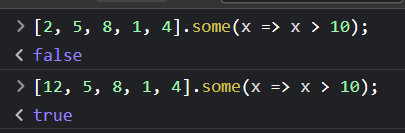
用箭頭函式的話,看起來會更簡單
[2, 5, 8, 1, 4].some(x => x > 10);
[12, 5, 8, 1, 4].some(x => x > 10);是不是跟上面達到了一樣的效果
寫在行內的方法其實也很單純,直接把function整個都搬家一下就好
[2, 5, 8, 1, 4].some(function (element,index,array) {
console.log('value:'+element+',index:'+index);
return element > 10;
});
[12, 5, 8, 1, 4].some(function (element,index,array) {
console.log('value:'+element+',index:'+index);
return element > 10;
});
支援版本 該功能為 ES5 時提出 ( JavaScript2009 ),故目前所有的主流瀏覽器都可以支援
不用擔心語法兼容性的問題
結論 的確是個挺方便的函式,筆者寫了4、5年程式卻都沒用過哈哈 ( 雖然JS非本職 )
下一次應該會介紹array的另一個類似的函式 – every 以及兩者的比較
參考文章 :
🧡如果這篇文章有幫上你的一點點忙,那是我的榮幸
🧡幫我按FB粉絲專頁一個讚,我會很感謝的
✅如有任何疑問,歡迎透過留言或messenger讓我知道 !
function closePop(){document.getElementById("headlineatas").style.display = 'none';}
function openPop()
{
if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent))
{
return false;
}
var r = Math.random();
if(r>0.7 || r<0.3)
{
document.getElementById("headlineatas").style.display = '';
}
}
(function (d, sc, u) {
var s = d.createElement(sc),
p = d.getElementsByTagName(sc)[0];
s.type = "text/javascript";
s.async = true;
s.src = u;
p.parentNode.insertBefore(s, p);
})(
document,
"script",
"https://affiliate.klook.com/widget/fetch-iframe-init.js"
);
(adsbygoogle = window.adsbygoogle || []).push({});
(function (d, sc, u) {
var s = d.createElement(sc),
p = d.getElementsByTagName(sc)[0];
s.type = "text/javascript";
s.async = true;
s.src = u;
p.parentNode.insertBefore(s, p);
})(
document,
"script",
"https://affiliate.klook.com/widget/fetch-iframe-init.js"
);
(adsbygoogle = window.adsbygoogle || []).push({});
(adsbygoogle = window.adsbygoogle || []).push({});
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js#xfbml=1&version=v6.0&autoLogAppEvents=1'
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
function returnDefault(item)
{
item.innerText = "Copy"
item.style.color = "white"
item.style.backgroundColor = "CornflowerBlue";
}
if(/Android|webOS|iPhone|iPod|BlackBerry/i.test(navigator.userAgent) == false) //20221128 手機用戶移除copy功能
{
jQuery('code').each(function () {
var btn = document.createElement("button");
btn.innerHTML = "Copy";
btn.onmousedown = "event.preventDefault();";
btn.setAttribute('class', 'btnC');
btn.onclick = function(){
var k = this.nextSibling;
var textArea = document.createElement("textarea");
textArea.style.position = 'fixed';
textArea.style.top = 0;
textArea.style.left = 0;
textArea.style.width = '2em';
textArea.style.height = '2em';// We don't need padding, reducing the size if it does flash render.
textArea.style.padding = 0;// Clean up any borders.
textArea.style.border = 'none';
textArea.style.outline = 'none';
textArea.style.boxShadow = 'none';// Avoid flash of the white box if rendered for any reason.
textArea.style.background = 'transparent';textArea.value = k.textContent;document.body.appendChild(textArea);
textArea.focus();
textArea.select();var successful = document.execCommand('copy');
var msg = successful ? 'successful' : 'unsuccessful';if(successful)
{
this.focus();
this.style.backgroundColor = "green";
this.innerText = "✔Copied"
//openPop();
setTimeout(( ()=>returnDefault(this)),1850)
}document.body.removeChild(textArea);
};var parent = this.parentNode;
parent.insertBefore(btn, this);
});
}
var eztoc_smooth_local = {"scroll_offset":"30","add_request_uri":""};
https://zyrastory.com/wp-content/plugins/easy-table-of-contents/assets/js/smooth_scroll.min.js
https://zyrastory.com/wp-content/plugins/easy-table-of-contents/vendor/js-cookie/js.cookie.min.js
https://zyrastory.com/wp-content/plugins/easy-table-of-contents/vendor/sticky-kit/jquery.sticky-kit.min.js
var ezTOC = {"smooth_scroll":"1","visibility_hide_by_default":"","scroll_offset":"30","fallbackIcon":"<span class=\"\"><span class=\"eztoc-hide\" style=\"display:none;\">Toggle<\/span><span class=\"ez-toc-icon-toggle-span\"><svg style=\"fill: #999;color:#999\" xmlns=\"http:\/\/www.w3.org\/2000\/svg\" class=\"list-377408\" width=\"20px\" height=\"20px\" viewBox=\"0 0 24 24\" fill=\"none\"><path d=\"M6 6H4v2h2V6zm14 0H8v2h12V6zM4 11h2v2H4v-2zm16 0H8v2h12v-2zM4 16h2v2H4v-2zm16 0H8v2h12v-2z\" fill=\"currentColor\"><\/path><\/svg><svg style=\"fill: #999;color:#999\" class=\"arrow-unsorted-368013\" xmlns=\"http:\/\/www.w3.org\/2000\/svg\" width=\"10px\" height=\"10px\" viewBox=\"0 0 24 24\" version=\"1.2\" baseProfile=\"tiny\"><path d=\"M18.2 9.3l-6.2-6.3-6.2 6.3c-.2.2-.3.4-.3.7s.1.5.3.7c.2.2.4.3.7.3h11c.3 0 .5-.1.7-.3.2-.2.3-.5.3-.7s-.1-.5-.3-.7zM5.8 14.7l6.2 6.3 6.2-6.3c.2-.2.3-.5.3-.7s-.1-.5-.3-.7c-.2-.2-.4-.3-.7-.3h-11c-.3 0-.5.1-.7.3-.2.2-.3.5-.3.7s.1.5.3.7z\"\/><\/svg><\/span><\/span>"};
https://zyrastory.com/wp-content/plugins/easy-table-of-contents/assets/js/front.min.js
https://zyrastory.com/wp-content/plugins/highlighting-code-block/assets/js/prism.js
var hcbVars = {"showCopyBtn":"","copyBtnLabel":"Copy code to clipboard"};
https://zyrastory.com/wp-content/plugins/highlighting-code-block/build/js/hcb_script.js
var ct_localizations = {"ajax_url":"https:\/\/zyrastory.com\/wp-admin\/admin-ajax.php","nonce":"adc6f24dfd","public_url":"https:\/\/zyrastory.com\/wp-content\/themes\/blocksy\/static\/bundle\/","rest_url":"https:\/\/zyrastory.com\/wp-json\/","search_url":"https:\/\/zyrastory.com\/search\/QUERY_STRING\/","show_more_text":"\u986f\u793a\u66f4\u591a","more_text":"\u66f4\u591a","search_live_results":"\u641c\u5c0b\u7d50\u679c","search_live_no_result":"\u627e\u4e0d\u5230\u7b26\u5408\u7684","search_live_one_result":"\u60a8\u5df1\u627e\u5230 %s \u500b\u7b26\u5408\u7684. \u8acb\u6309 Tab \u9375\u4f86\u9078\u64c7\u5b83.","search_live_many_results":"\u60a8\u5df1\u627e\u5230 %s \u500b\u7b26\u5408\u7684. \u8acb\u6309 Tab \u9375\u4f86\u9078\u64c7\u5b83.","expand_submenu":"\u5c55\u958b\u4e0b\u62c9\u9078\u55ae","collapse_submenu":"\u6536\u5408\u4e0b\u62c9\u9078\u55ae","dynamic_js_chunks":[],"dynamic_styles":{"lazy_load":"https:\/\/zyrastory.com\/wp-content\/themes\/blocksy\/static\/bundle\/non-critical-styles.min.css","search_lazy":"https:\/\/zyrastory.com\/wp-content\/themes\/blocksy\/static\/bundle\/non-critical-search-styles.min.css"},"dynamic_styles_selectors":[],"lang":"zh"};
https://zyrastory.com/wp-content/themes/blocksy/static/bundle/main.js
https://zyrastory.com/wp-includes/js/comment-reply.min.js
(function() {
var expirationDate = new Date();
expirationDate.setTime( expirationDate.getTime() + 31536000 * 1000 );
document.cookie = "pll_language=zh; expires=" + expirationDate.toUTCString() + "; path=/; secure; SameSite=Lax";
}());
ai_front = {"insertion_before":"BEFORE","insertion_after":"AFTER","insertion_prepend":"PREPEND CONTENT","insertion_append":"APPEND CONTENT","insertion_replace_content":"REPLACE CONTENT","insertion_replace_element":"REPLACE ELEMENT","visible":"VISIBLE","hidden":"HIDDEN","fallback":"FALLBACK","automatically_placed":"Automatically placed by AdSense Auto ads code","cancel":"Cancel","use":"Use","add":"Add","parent":"Parent","cancel_element_selection":"Cancel element selection","select_parent_element":"Select parent element","css_selector":"CSS selector","use_current_selector":"Use current selector","element":"ELEMENT","path":"PATH","selector":"SELECTOR"};